
随着web的发展,网站资源的流量也变得越来越大。据统计,60%的网站流量均来自网站图片,可见对图片合理优化可以大幅影响网站流量,减小带宽消耗和服务器压力。
一、现有web图片格式
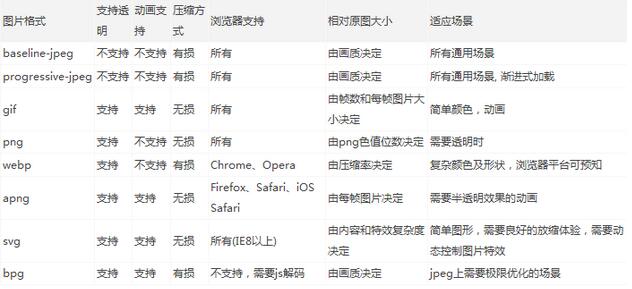
我们先来看下现在常用的web图片的格式:

几种文件格式的特点概述
baseline-jpeg
这种类型的JPEG文件存储方式是按从上到下的扫描方式,把每一行顺序的保存在JPEG文件中。打开这个文件显示它的内容时,数据将按照存储时的顺序从上到下一行一行的被显示出来,直到所有的数据都被读完,就完成了整张图片的显示。如果文件较大或者网络下载速度较慢,那么就会看到图片被一行行加载的效果,这种格式的JPEG没有什么优点,因此,一般都推荐使用Progressive JPEG
preogressive-jpeg
和Baseline一遍扫描不同,Progressive JPEG文件包含多次扫描,这些扫描顺寻的存储在JPEG文件中。打开文件过程中,会先显示整个图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰。这种格式的主要优点是在网络较慢的情况下,可以看到图片的轮廓知道正在加载的图片大概是什么。
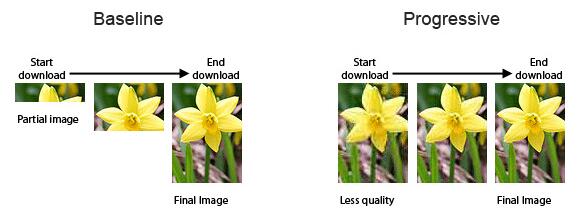
__这两种jpeg格式文件的效果对比如下:

jpeg优势: 非常通用,JPEG在色调及颜色平滑变化的相片或是写实绘画(painting)上可以达到它最佳的效果。
jpeg劣势: 它并不适合于线条绘图(drawing)和其他文字或图示(iconic)的图形,因为它的压缩方法用在这些图形的型态上,会得到不适当的结果;
gif
GIF(Graphics Interchange Format)的原义是“图像互换格式”,GIF文件的数据,是一种基于LZW算法(串表压缩算法)连续色调的无损压缩格式。是目前web网页中十分常用的一种动画文件格式。 优势:
优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小 可插入多帧,从而实现动画效果
可设置透明色以产生对象浮现于背景之上的效果
劣势: 由于采用了8位压缩,最多只能处理256种颜色(2的8次方),故不宜应用于真彩图像。
png
png文件分为png8(8位透明png)、png24(256色png)、png32(多阶透明png),png的有点在于使用位图实现web上的透明图片,以实现比较好的体验。

优势:
支持256色调色板技术以产生小体积文件
最高支持48位真彩色图像以及16位灰度图像。
支持Alpha通道的半透明特性。
支持图像亮度的gamma校正信息。- 支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息。
使用无损压缩。
渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
使用CRC循环冗余编码防止文件出错。
最新的PNG标准允许在一个文件内存储多幅图像。
劣势:
但也有一些软件不能使用适合的预测,生成的文件较大(IE6只支持PNG8)
webp
目前移动端Android4.0以上、PC端chorme 10+(14 ~ 16 有渲染bug)、opera 11+ 、safri均支持webp格式图片。 WEBP与JPG相比较,编码速度慢10倍,解码速度慢1.5倍,而绝大部分的网络应用中,图片都是静态文件,所以对于用户使用只需要关心解码速度即可。但实际上,webp虽然会增加额外的解码时间,但是由于减少了文件体积,缩短了加载的时间,实际上文件的渲染速度反而变快了。
webp上目前可行的应用场景:
-1.客户端软件,内嵌了基于Chromium的webview,这类浏览器中应用的网页是可以完全使用webp格式,提升加载渲染速度,不考虑兼容。
-2.用node-webkit开发的程序,用webp可以减少文件包的体积。
-3.移动应用 或 网页游戏 ,界面需要大量图片,可以嵌入webp的解码包,能够节省用户流量,提升访问速度优势:
- 对于png图片,webp比png小了45%,但是缺点是你压缩的时候需要的时间更久了;劣势:
- 兼容性不太好, 只有opera,和chrome支持;
apng
简单来讲apng格式图片使用多个单张png连接起来的动画图片格式,支持全透明通道动画。相比于gif动画,没有毛刺,质量更高,但目前支持的浏览器并不完全。可以去can i use查看其兼容性。目前可用性相对较低,适用于对动画质量要求很高的情况。
svg 是一种矢量图片,支持透明,缩放,动画,除了android 2.3的手机,其它场景都支持,是一种比较好的图片代替方案。 优势:
矢量图形,不受像素影响——SVG的这个特性使得它在不同的平台或者媒体下表现良好,无论屏幕分辨率如何
SVG对动画的支持较好;其DOM结构可以被其特定语法或者Javascript控制,从而轻松的实现动画
Javascript可以完全控制SVG Dom 元素
SVG的结构是 XML,其可访问性(盲文、声音朗读等)、可操作性、可编程性、可被CSS样式化完胜Canvas。另外,其支持 ARIA 属性,使其如虎添翼。
劣势:
DOM比正常的图形慢,而且如果其结点多而杂,就更慢了
不适合网页游戏等;当然,我们可以结合 Canvas + SVG来实现
bpg
http://bellard.org/bpg/ 图片画质比较 性能测试对比
BPG (Better Portable Graphics) 是一个新的图片格式。用来代替jpeg和webp的方案。这种格式主要有以下特点 优势:
高压缩比。在画质相同的情况下比jpeg小的多
使用一个很小的js解码器就可以被浏览器支持
基于高清视频压缩标准 (HEVC) 一个子集开发
支持和jpeg相同的色值,并且在有损压缩的通知支持透明,
单通道支持8到14位色值区域
支持有损压缩
可以添加更多的元数据编码
支持动画
相近画质前提下比webp更小
性能:
根据mozilla的研究,bpg使用的HEVC编码比原生的HEVC性能更好,因为BPG的头部比HEVC的头部更小
支持4:2:2和4:2:0的色值设置
BPG可以用于硬件上支持HEVC编解码器
这种图片格式目前还没有被浏览器支持,需要js解码,但其优势非常明显。
另外还有mozjpg、sharpP的图片格式,由于目前仍在起步阶段,这里暂不介绍了,有兴趣的可以去跟进了解下。
二、前端的图片优化方案
使用base64编码代替图片
场景:适用于图片大小小于2KB,页面上引用图片总数不多的情况
原理:将图片转换为base64编码字符串inline到页面或css中
优势:减少http的请求次数,并可以放到后台数据库中,只传输字符串,有较多的构建工具可以直接实现
劣势:这种方法仅限于图片总数较少,而且图片大小小于2KB的情况。否则图片字符串会变得很长很长
合并图片sprite(雪碧图)
场景:任何用到页面图片的场景
原理:将多个页面上用到的背景图片合并成一个大的图片在页面中引用
优势:可以有效的较少请求个数,而且,而不影响开发体验,使用构建插件可以做到对开发者透明。适用于页面图片多且丰富的场景。
劣势:生成的图片体积较大,减少请求个数同时也增加了图片大小,不合理拆分将不利于并行加载
使用css、svg、canvas或iconfont代替图片
css代替图片
场景:适用于移动端或较高级的浏览器,而且绘制的图案较为简单。
原理:css方式可以用来绘制相对简单的团来代替图片,一般使用before或者after伪元素来丰富图案的复杂度。
优势:具有实现简单,图片体积小的特点,可以实现简单的动态效果
劣势:也受限于css的兼容性特点,绘制复杂图案困难
svg的描述和适用场景上文已说明。
canvas代替图片
场景:需要高性能的图片或动画
原理:适用html5的canvas元素绘制创建图片
优势:整个就是画2D图形时,页面渲染性能比较高,页面渲染性能受图形复杂度影响小,性能只受图形的分辨率的影响,画出来的图形可以直接保存为 .png 或者 .jpg的图形,适合于画光栅图像或者不规则图形
劣势:没有dom操作,必须依赖定时器,文字渲染性能差,不能添加描述(title属性什么的),兼容性限制
iconfont是一种web字体来代替图片的解决方案: 场景:代替页面上色彩单一的图片 优势:兼容性好,应用广,目前使用也很广泛 劣势:但是由于字体的颜色设置单一,只能用于代替颜色单一的图片,对于色彩复杂的图片,iconfont处理起来比较困难
响应式图片
场景:不同终端对同一个图片需求不一样,可以根据终端加载不同的图片来节省没必要的流量
原理:通过picture元素,picturefill或平台判断来为不同终端平台输出不同的图片
优势:减少没必要的图片加载,灵活控制,慢速用户加载小图片不至于加载失败,移动端没必要加载大尺寸图片等,可以通过不同方式兼容所有浏览器
劣势:无法避免图片的加载过程,图片本身没优化
图片压缩
场景:在不得不加载图片的前提下,要进一步提升优化效果,只能通过有损或无损压缩来减少图片的大小。
原理:对图片进行无损、有损压缩,转为压缩后图片来实现
优势:减少图片加载流量,效果比较明显
劣势:服务器和浏览器压力增大,而且服务器需要额外的服务支持
更好的图片格式
场景:之前说到webp、bpg、sharpP等新图片格式具有更好的压缩比,可以使用这类新型的图片来代替原始图片
原理:对图片格式转换,在画质可以接受的情况下达到更好的压缩比效果
优势:减少图片加载流量,效果比较明显
劣势:服务器和浏览器压力增大,而且服务器需要额外的服务支持,格式转换要考虑浏览器的兼容性
三、图片压缩
压缩图片方式比较多,这里不一一列出,例如下面的部分工具平台:
Kraken (Web)主页: https://kraken.io/
智图主页: http://zhitu.tencent.com/支持原图png转为jpeg和webp(目前不支持bpg),并提供各种压缩比压缩,目前在tx内部广泛使用。
目前bpg格式图片也有部分公司在试用。这方面也可以尝试下。
四、小结
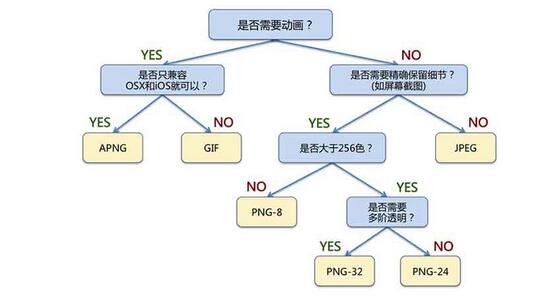
上面提供了web图片的一些格式特点和图片优化的可行方案,具体的场景需要考虑选择不同的方式来进行优化。当然常见的优化思路为:页面静态资源图片使用css,canvas,svg,iconfont,sprite,base64来优化,后台返回的数据资源图片则通过响应式、图片压缩来优化,同时尽可能考虑使用新的更高压缩比的图片来做图片转化,例如webp、bpg。
本站关键词:广州网站制作,广州网站建设,广州网站设计,网站建设,广州网站开发
来源:oschina.net

