站长交易(http://jy.chinaz.com)友情链接交换 虚拟主机评测+IDC导航=IDC123.COM
虽然HTML5还是很新,没有被所有主要浏览器支持,但现在还是有许多设计师和开发人员使用。毫无疑问,几年下来,HTML5将对web开发起着很重要的作用。我注意到很多人都在使用它,但也有许多人还没有接触过HTML5。为了帮助学习这个任务,我们收集了7个有用的HTML5学习资源。

这个文档举例说明了如何编写HTML5文档,为初学者提供了简单和可实践的应用程序,也为高级开发人员提供了更深度的信息。
二、WHATWG博客

WHATWG博客是网络超文本应用技术工作小组(Web Hypertext Application Technology Working Group)的博客,就是负责HTML5规格的那群人。
三、Dive Into HTML 5(钻研HTML5)

Dive Into HTML 5是从HTML5规格和其他标准中精心挑选并详述其特征的一本书。
四、HTML5医生

HTML5医生发表了许多文章,都是关于HTML5及其语义、及如何正确使用它的。他们也通过“询问医生”收集了很多问题,并在文章中予以回答,所有人都可从中受益。

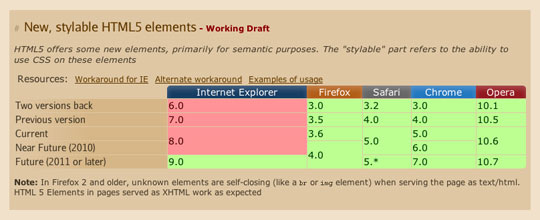
这是一个以表格制成的备忘单形式的单页面,描述了HTML5、CSS3、SVG及其他未来网络技术的特征。

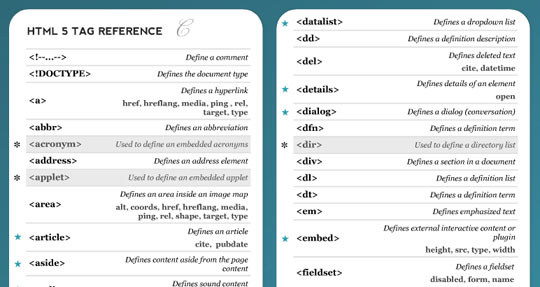
这个备忘单就是一个简单的可视网格,包含了所有HTML5标签和相关的属性。
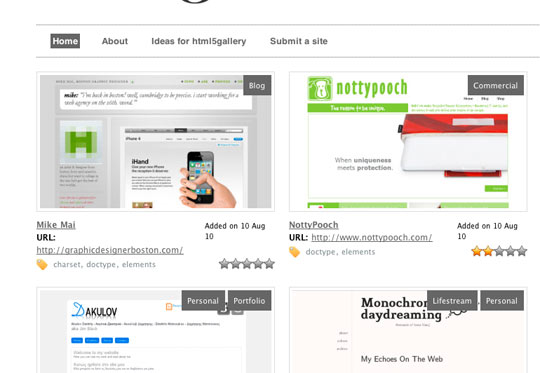
七、HTML5画廊

HTML5画廊有两个主要目标,一个是展示用HTML5布局的网站,我们可以从中看到别人如何理解HTML5规格和如何应用它。第二是帮助学习HTML5、如何使用HTML5及如何应用HTML5。(文章来源:龙南客)

