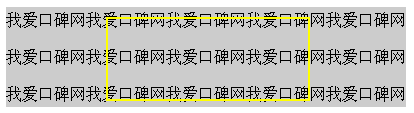
如果当前绝对定位的元素需要透明(没啥内容、且不设置背景),背景元素有内容透出来的时候,IE6/IE7响应的不是期望的当前元素,而是背景元素。如图:

当鼠标滑到“我爱口碑网”字上,响应的不是期望的黄色框的当前元素,而是响应的灰背景的后面的元素。
BUG表现很简单,解决方法也很简单,就是给当前元素加上假背景图,即透明背景图,这张背景图1×1px,repeat xy。
background:url(transparent.gif); 这儿提供了一个demo来演示bug和修复后的情况:anchor.html
另外也有个不需要图片的解决方案,只能用于当前元素不需要表现的时候,比如有时候只是想放一个链接让用户可以链走
background:white;filter:alpha(opacity=1);opacity:0.01就是因为用了透明度1%,副作用就是啥都看不到了。
koubei

