我们生活在一个幸福又痛苦的时代,有太多的浏览器可以使用,对 Web 开发与设计者而言,你有义务保证你的设计兼容所有主流浏览器。然而跨浏览器测试是件相当复杂的事,涉及不同的浏览器,不同的版本,不同的平台。本文介绍了 与跨浏览器兼容测试有关的大量资源。
在线测试资源
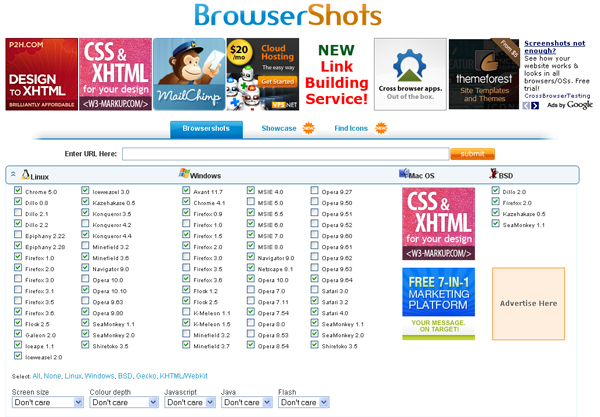
是一个备受欢迎的免费在线跨浏览器测试工具,包含各种平台的各种浏览器,会为你的网站截图,因为太受欢迎,所以要排队。

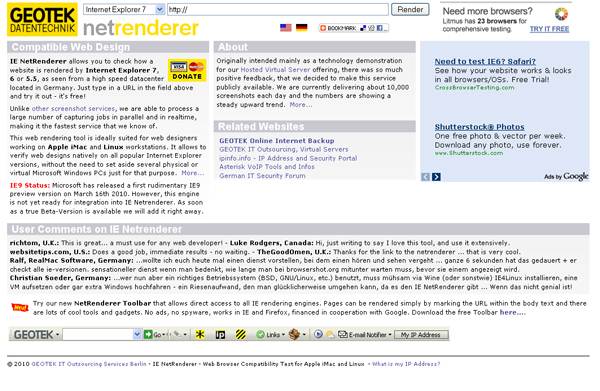
针对不同版本的 IE 进行测试,甚至即将包含 IE9。

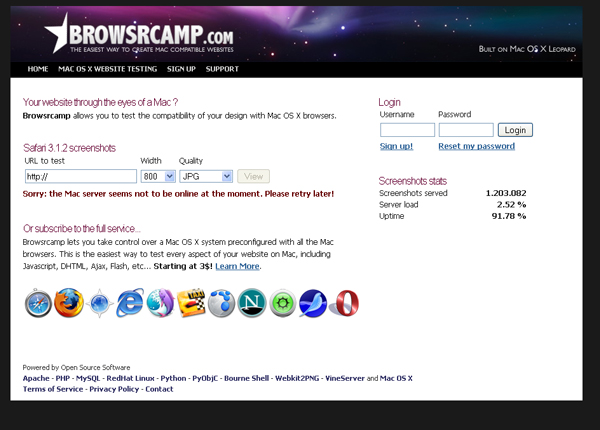
免费版支持 Mac 上的 Safari 3.1.2 测试,收费版本包括更多 Mac 浏览器。

老牌的跨浏览器测试平台。

特点是,可以得到一份完整的跨浏览器兼容测试报告,免费版只限于 IE7 和 Firefox 2。

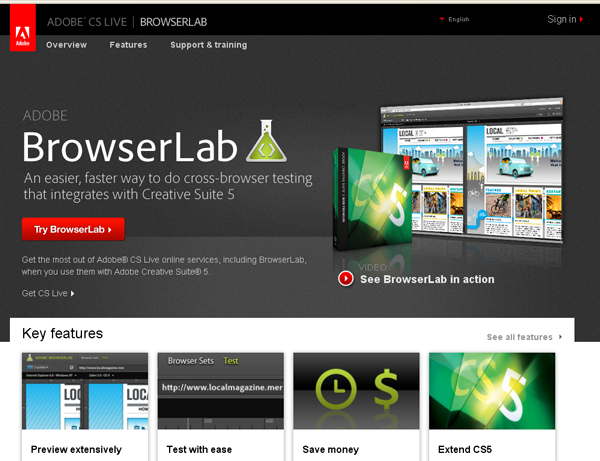
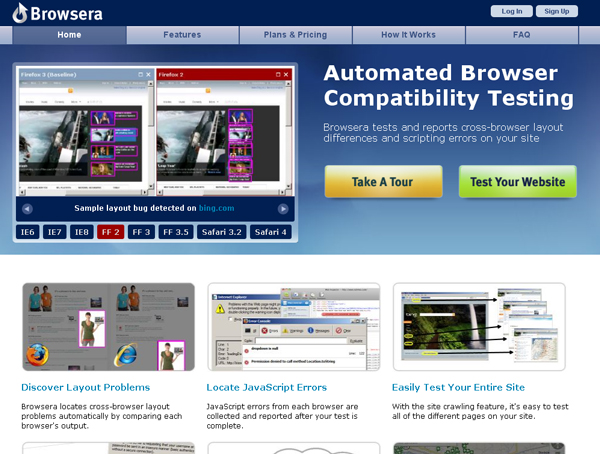
可以按不同屏幕尺寸在不同浏览器中预览你的网页,甚至可以在不同页之间浏览。

一个 Mac 平台的网站截图生成工具,支持 Safari,MacIE 和 Mozilla,目前好像宕机了。

看看你的网页在纯文本浏览器 lynx 中的样子。

更像一个整站测试工具,而不是单纯的网页截图工具,会爬遍你的站点,对整个站点进行测试。

插件和工具资源
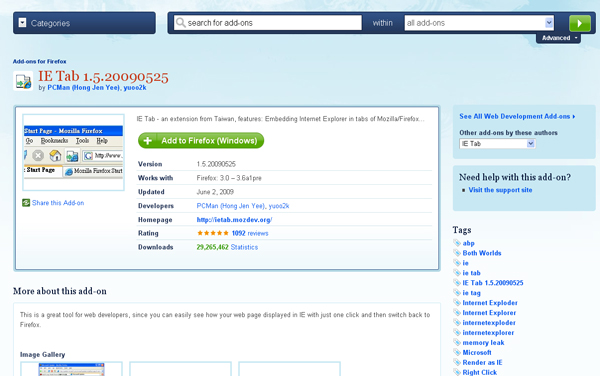
这是一个 Firefox 扩展,可以以新标签的形式,以 IE 引擎显示页面。

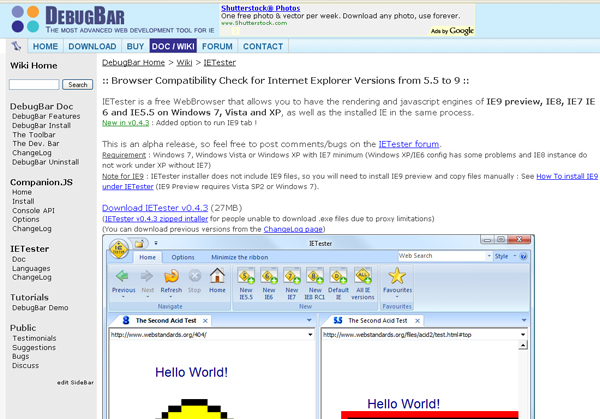
一个免费的多版本 IE 内核浏览器,支持 IE9/8/7/6/5.5,支持 Windows 7,Vista,XP。

一个小巧的命令符工具,可以将指定网页在 IE 中的渲染结果输出到 BMP,JPG 和 PNG 图片。

多版本 Safari 测试。

不同版本的 IE 测试。

如果你针对 iPhone 320x480 的屏幕进行设计,这正是你需要的工具。

35公里

